Rámeček č. 1
Tento rámeček mění svoji velikost podle obsahu. Lze také nastavit šířku 100%, což rámeček vyplní celou šířku stránky.
Návrh
|
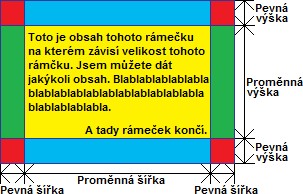
Rámeček tvoří tabulka o velikosti 3 x 3 polí. V prvním řádku je horní okraj s nastavenou výškou a rohy s nastavenými rozměry. V druhém řádku jsou postraní okraje s nastavenou šířkou a obsahem s proměnou velikostí. Ve třetím řádku je dolní okraj s rohy. Pokud píšete do rámečku text, rámeček se rozšiřuje a pokud se už nebude moci více rozšiřovat, tak se řádek zalomí. |
Vložení rámečku
1. Vytvořte nebo si otevřete již vytvořený příspěvek nebo stránku.
2. Přepněte si na HTML pomocí tlačítka "WYSIWYG / HTML" nad editorem.
3. Vložte HTML kód:
|
<div align="left"> |
left - Zarovnání rámečku. left - vlevo; center - doprostřed; right - vpravo
10px - Odsazení rámečku nahoře.
0px - Odsazení rámečku vpravo.
10px - Odsazení rámečku dole.
0px - Odsazení rámečku vlevo.
width: 100% - Dává rámečku šířku 100%. Pozor!, odsazení vlevo a vpravo musí být 0. Pokud nechcete šířku 100%, tak toto jednodušše smažte.
Úprava prvního řádku tabulky
4. Upravte první řádek, který je ve třetím bodu označen fialově.
|
<tr> |
10 - Šířka prvního sloupku tabulky.
20 - Výška prvního řádku tabulky.
barva - Barva pozadí levého horního rohu rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí levého horního rohu rámečku. Doporučuji šířku obrázku, jako je šířka prvního sloupce tabulky, a výšku, jako je výška prvního řádku tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
barva - Barva pozadí horního okraje rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí horního okraje rámečku. Doporučuji výšku obrázku, jako je výška prvního řádku tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
10 - Šířka třetího sloupku tabulky.
barva - Barva pozadí pravého horního rohu rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí pravého horního rohu rámečku. Doporučuji šířku obrázku, jako je šířka třetího sloupce tabulky, a výšku, jako je výška prvního řádku tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
Úprava druhého řádku tabulky
5. Upravte druhý řádek, který je ve třetím bodu označen zeleně.
|
<tr> |
barva - Barva pozadí levého okraje rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent
urlobrazku - URL obrázku na pozadí levého okraje rámečku. Doporučuji šířku obrázku, jako je šířka prvního sloupce tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
barva - Barva pozadí pod obsahem rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí pod obsahem rámečku. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
10px - Odsazení obsahu rámečku od horního okraje buňky. Pozor!, přičítá se k výšce obsahu.
50px - Odsazení obsahu rámečku od pravého okraje buňky. Pozor!, přičítá se k šířce obsahu.
30px - Odsazení obsahu rámečku od dolního okraje buňky. Pozor!, přičítá se k výšce obsahu.
0px - Odsazení obsahu rámečku od levého okraje buňky. Pozor!, přičítá se k šířce obsahu.
barva - Barva pozadí pravého okraje rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí levého okraje rámečku. Doporučuji šířku obrázku, jako je šířka třetího sloupce tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
Úprava třetího řádku tabulky
6. Upravte třetí řádek, který je ve třetím bodu označen modře.
|
<tr> |
20 - Výška třetího řádku tabulky.
barva - Barva pozadí levého dolního rohu rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí levého dolního rohu rámečku. Doporučuji šířku obrázku, jako je šířka prvního sloupce tabulky, a výšku, jako je výška třetího řádku tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
barva - Barva pozadí dolního okraje rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí dolního okraje rámečku. Doporučuji výšku obrázku, jako je výška třetího řádku tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
barva - Barva pozadí pravého dolního rohu rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí pravého dolního rohu rámečku. Doporučuji šířku obrázku, jako je šířka třetího sloupce tabulky, a výšku, jako je výška třetího řádku tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
Vložení obsahu rámečku
7. Přepněte si zpět na WYSIWYG pomocí tlačítka "WYSIWYG / HTML" nad editorem.
8. Ve prostřední buňce tabulky, která tvoří rámeček, vložte místo obsah obsah vašeho rámečku.
9. Uložte a jděte se podívat, jak váš rámeček vypadá v prohlížeči.
Komentáře
Přehled komentářů
https://tomashypes.estranky.cz/stranka/postrannisloupec
Brano - eStranka
Ako mam vlozit hodiny na lavu stranu v sablone B . Mam vlastne css a platena stranka.
brano.harcarik@gmail.com
jakaru - jasan
hele a jak to mam dat nahotu ja to mam v postranim sloupci
jakaru - caw
Hele k čemu slouží tento a jakýkoliv jiný rámeček? a v čem ho využíváš ty?




Tomáš Hypeš - Re: eStranka