Rámeček č. 5
Tento rámeček mění svoji velikost podleobsahu. Lze také nastavit šířku 100%, což rámeček vyplní celou šířku stránky. Nahoře je nadpis, který je stejně široký jako rámeček.
Návrh
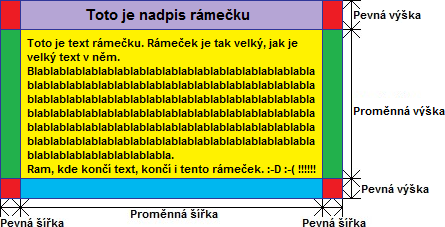
 Tento rámeček je tvořen tabulkou o velikosti 3 x 3 polí. V prvním řádku jsou horní rohy s nastavenými rozměry a nadpis s nastavenou výškou. Ve druhém řádku jsou postranní okraje s nastavenou šířkou a obsahem s proměnnými rozměry. Ve třetím řádku jsou dolní rohy s nastavenými rozměry a dolní okraj s nastavenou výškou. Tento rámeček je tvořen tabulkou o velikosti 3 x 3 polí. V prvním řádku jsou horní rohy s nastavenými rozměry a nadpis s nastavenou výškou. Ve druhém řádku jsou postranní okraje s nastavenou šířkou a obsahem s proměnnými rozměry. Ve třetím řádku jsou dolní rohy s nastavenými rozměry a dolní okraj s nastavenou výškou. |
Vložení rámečku
1. Vytvořte nebo si otevřete již vytvořený příspěvek nebo stránku.
2. Přepněte si na HTML pomocí tlačítka "WYSIWYG / HTML" nad editorem.
3. Vložte HTML kód:
|
<div align="left"> |
left - Zarovnání rámečku. left - vlevo; center - doprostřed; right - vpravo
31px - Odsazení rámečku nahoře.
8px - Odsazení rámečku vpravo.
-10px - Odsazení rámečku dole.
0px - Odsazení rámečku vlevo.
width: 100% - Dává rámečku šířku 100%. Pozor!, odsazení vlevo a vpravo musí být 0. Pokud nechcete šířku 100%, tak toto jednodušše smažte.
Úprava prvního řádku tabulky
4. Upravte první řádek, který je ve třetím bodu označen fialově.
|
<tr> |
barva - Barva pozadí horního levého rohu rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí horního levého rohu rámečku. Doporučuji výšku obrázku, jako je výška prvního řádku tabulky, a šířku, jako je šířka prvního sloupce tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
40px - Výška prního řádku tabulky
12px - Šířka prního sloupku tabulky
barva - Barva pozadí pod napisem rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí pod nadpisem rámečku. Doporučuji výšku obrázku, jako je výška prvního řádku tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
center - Zarovnání nadpisu rámečku. left - vlevo; center - doprostřed; right - vpravo
3px - Odsazení nadpisu rámečku nahoře.
5px - Odsazení nadpisu rámečku vpravo.
10px - Odsazení nadpisu rámečku dole.
5px - Odsazení nadpisu rámečku vlevo.
barva - Barva pozadí horního pravého rohu rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí horního pravého rohu rámečku. Doporučuji výšku obrázku, jako je výška prvního řádku tabulky, a šířku, jako je šířka třetího sloupce tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
8px - Šířka třetího sloupku tabulky
Úprava druhého řádku tabulky
5. Upravte druhý řádek, který je ve třetím bodu označen zeleně.
|
<tr> |
barva - Barva pozadí levého okraje rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí levého okraje rámečku. Doporučuji šířku obrázku, jako je šířka prvního sloupce tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
barva - Barva pozadí pod obsahem rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí pod obsahem rámečku. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
8px - Odsazení obsahu rámečku nahoře.
60px - Odsazení rámečku vpravo.
29px - Odsazení obsahu rámečku dole.
10px - Odsazení obsahu rámečku vlevo.
barva - Barva pozadí pravého okraje rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí pravého okraje rámečku. Doporučuji šířku obrázku, jako je šířka třetího sloupce tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
Úprava třetího řádku tabulky
6. Upravte třetí řádek, který je ve třetím bodu označen modře.
|
<tr> |
barva - Barva pozadí dolního levého rohu rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí dolního levého rohu rámečku. Doporučuji výšku obrázku, jako je výška třetího řádku tabulky, a šířku, jako je šířka prvního sloupce tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
25px - Výška třetího řádku tabulky
barva - Barva pozadí dolního okraje rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí dolního okraje rámečku. Doporučuji výšku obrázku, jako je výška třetího řádku tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
barva - Barva pozadí dolního pravého rohu rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí dolního pravého rohu rámečku. Doporučuji výšku obrázku, jako je výška třetího řádku tabulky, a šířku, jako je šířka třetího sloupce tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
Vložení nadpisu a obsahu rámečku
7. Přepněte si zpět na WYSIWYG pomocí tlačítka "WYSIWYG / HTML" nad editorem.
8. Nahoře vložte místo nadpis nadpis a ve prostřední buňce tabulky, která tvoří rámeček, vložte místo obsah obsah vašeho rámečku.
9. Uložte a jděte se podívat, jak váš rámeček vypadá v prohlížeči.


