Uložení a nastavení upravené šablony
Hodně z vás má problémy s ukladáním a nastvováním šablony. A hodně z vás si plete Úprava kódu šablony s Úpravou CSS šablony. Jsou to úplně rozdílné věci a to si nejdříve musíte uvědomit. Tak já vám vysvětlím, jak se přesně při úpravě šablony postupuje.
Kompatibilita
| Současná verze eStránek: | ANO | |
| Nová verze eStránek: |
ANO | - Je to trochu jinak, ale z tohoto to také můžete pochopit. |
Testováno 26. srpna 2009
Úprava CSS šablony
Zde se upravuje CSS (lze vyčíst z názvu, ale radši to ještě píšu, protože každý třetí to splete s úpravou kódu nebo naopak).
První úprava
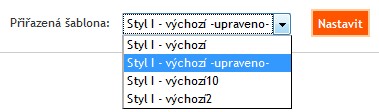
1. V nastavení si vyberte šablonu, kterou chcete upravit a klepněte na tlačítko ![]() .
.
2. Nejdříve si musíte změnit název šablony, protože výchozí šablona NELZE UPRAVOVAT. Určitě víte proč, pokud ne, tak se zamyslete.
![]()
3. Upravte si CSS.
4. Klepněte na tlačítko ![]() .
.
5. Jděte zpět do nastavení a klepněte na svoji upravonou šablonu, abys se vám nastavila.

Další úpravy
Pokud si nechcete vytvořit novou šablonu, stačí jen při ukládání kliknout na ![]() .
.
Úprava kódu šablony
Nebo-li úprava XHTML. Jak už jsem napsal výše, nepleťte si s Úpravou CSS šablony.
První úprava
1. V nastavení si vyberte šablonu, kterou chcete upravit a klepněte na tlačítko ![]() .
.
2. Nejdříve si musíte změnit název šablony, protože výchozí šablona NELZE UPRAVOVAT. Určitě víte proč, pokud ne, tak se zamyslete.
![]()
3. Upravte si XHTML.
4. Klepněte na tlačítko ![]() .
.
5. Vyberte si upravenou šablonu.

Další úpravy
Pokud si nechcete vytvořit novou šablonu, stačí jen při ukládání kliknout na ![]()


