Rámeček č. 4
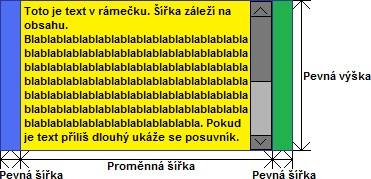
Tento rámeček mění svoji šířku podle obsahu. Výška rámečku je napevno. Pokud je obsah velmi dlouhý, vpravo se zobrazí posuvník.
Návrh
 Tento rámeček je tvořen tabulkou o velikosti 3 x 1 polí. V první buňce je levý okraj, který má nastavené rozměry. Ve druhé je obsah rámečku, který má pevnou výšku a šířku podle šířky obsahu. Do pozadí můžete udělat horní a dolní okraj. Pokud je obsah příliš vysoký, tak vpravo se objeví posuvník. Ve třetí buňce je pravý okraj, který má nastavené rozměry. Tento rámeček je tvořen tabulkou o velikosti 3 x 1 polí. V první buňce je levý okraj, který má nastavené rozměry. Ve druhé je obsah rámečku, který má pevnou výšku a šířku podle šířky obsahu. Do pozadí můžete udělat horní a dolní okraj. Pokud je obsah příliš vysoký, tak vpravo se objeví posuvník. Ve třetí buňce je pravý okraj, který má nastavené rozměry. |
Vložení rámečku
1. Vytvořte nebo si otevřete již vytvořený příspěvek nebo stránku.
2. Přepněte si na HTML pomocí tlačítka "WYSIWYG / HTML" nad editorem.
3. Vložte HTML kód:
|
<div align="left"> |
left - Zarovnání rámečku. left - vlevo; center - doprostřed; right - vpravo
10px - Odsazení rámečku nahoře.
0px - Odsazení rámečku vpravo.
10px - Odsazení rámečku dole.
0px - Odsazení rámečku vlevo.
width: 100% - Dává rámečku šířku 100%. Pozor!, odsazení vlevo a vpravo musí být 0. Pokud nechcete šířku 100%, tak toto jednodušše smažte.
Úprava první buňky tabulky
4. Upravte první buňku, která je ve třetím bodu označena fialově.
|
<td style="background: barva url(urlobrazku); width: 15px"> |
barva - Barva pozadí levého okraje rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent
urlobrazku - URL obrázku na pozadí levého okraje rámečku. Doporučuji šířku obrázku, jako je šířka první buňky tabulky, a výšku, jako je výška rámečku. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
15px - Šířka levého okraje rámečku
Úprava druhé buňky tabulky
5. Upravte druhou buňku, která je ve třetím bodu označena zeleně.
|
<td style="background: barva url(urlobrazku); padding: 21px 47px 22px 16px"> |
barva - Barva pozadí pod obsahem rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí pod obsahem rámečku. Doporučuji výšku obrázku, jako je výška rámečku. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
21px - Odsazení obsahu rámečku nahoře i s případným posuvníkem. Pozor!, přičítá se k výšce obsahu.
47px - Odsazení obsahu rámečku vpravo i s případným posuvníkem.
22px - Odsazení obsahu rámečku dole i s případným posuvníkem. Pozor!, přičítá se k výšce obsahu.
16px - Odsazení obsahu rámečku vlevo i s případným posuvníkem.
300px - Výška rámečku
auto - Toto dává rámečku posuvník, pokud je obsah příliš vysoký. Pokud obsah nechcete rolovat, ale oříznout, tak vložte místo toho hidden.
Úprava třetí buňky tabulky
6. Upravte třetí buňku, která je ve třetím bodu označena zeleně.
|
<td style="background: barva url(urlobrazku); width: 25px"> |
barva - Barva pozadí pravého okraje rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent
urlobrazku - URL obrázku na pozadí pravého okraje rámečku. Doporučuji šířku obrázku, jako je šířka třetí buňky tabulky, a výšku, jako je výška rámečku. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
15px - Šířka pravého okraje rámečku
Vložení obsahu rámečku
7. Přepněte si zpět na WYSIWYG pomocí tlačítka "WYSIWYG / HTML" nad editorem.
8. Ve prostřední buňce tabulky, která tvoří rámeček, vložte místo obsah obsah vašeho rámečku.
9. Uložte a jděte se podívat, jak váš rámeček vypadá v prohlížeči.



Tomáš Hypeš - Re: Hnus