Rámeček č. 6
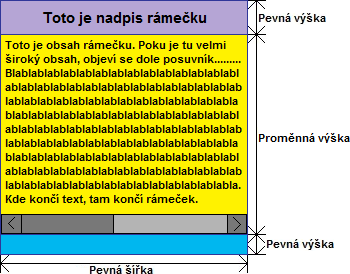
Tento rámeček mění svoji výšku podle obsahu. Šířka rámečku je napevno. Pokud je obsah velmi široký, dole se zobrazí posuvník. Nahoře je nadpis, který je stejně široký jako rámeček
Návrh
 Tento rámeček je tvořen tabulkou o velikostu 1 x 3 polí. V prvním řádku je nadpis s nastavenými rozměry. Ve druhém je obsah, který má pevnou šířku a výšku podle délky obsahu. Do pozadí můžete udělat postranní okraje. Pokud je text dlouhý, tak se zalomí. Pokud je tam příliš dlouhý obsah, který nelze zalomit (dlouhé slovo, obrázek), tak dole se objeví posuvník. Ve třetím řádku je dolní okraj, který má nastavené rozměry. Tento rámeček je tvořen tabulkou o velikostu 1 x 3 polí. V prvním řádku je nadpis s nastavenými rozměry. Ve druhém je obsah, který má pevnou šířku a výšku podle délky obsahu. Do pozadí můžete udělat postranní okraje. Pokud je text dlouhý, tak se zalomí. Pokud je tam příliš dlouhý obsah, který nelze zalomit (dlouhé slovo, obrázek), tak dole se objeví posuvník. Ve třetím řádku je dolní okraj, který má nastavené rozměry. |
Vložení rámečku
1. Vytvořte nebo si otevřete již vytvořený příspěvek nebo stránku.
2. Přepněte si na HTML pomocí tlačítka "WYSIWYG / HTML" nad editorem.
3. Vložte HTML kód:
|
<div align="left"> |
left - Zarovnání rámečku. left - vlevo; center - doprostřed; right - vpravo
8px - Odsazení rámečku nahoře.
7px - Odsazení rámečku vpravo.
9px - Odsazení rámečku dole.
10px - Odsazení rámečku vlevo.
Úprava prvního řádku tabulky
4. Upravte první řádek, který je ve třetím bodu označen zeleně.
|
<tr> |
12px - Odsazení nadpisu rámečku nahoře.
27px - Odsazení nadpisu rámečku vpravo.
10px - Odsazení nadpisu rámečku dole.
41px - Odsazení nadpisu rámečku vlevo.
center - Zarovnání nadpisu rámečku. left - vlevo; center - doprostřed; right - vpravo
75px - Výška prvního řádku tabulky
barva - Barva pozadí pod napisem rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí pod nadpisem rámečku. Doporučuji výšku obrázku, jako je výška prvního řádku tabulky. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
Úprava druhého řádku tabulky
5. Upravte druhý řádek, který je ve třetím bodu označen fialově.
|
<tr> |
10px - Odsazení obsahu rámečku nahoře i s případným posuvníkem.
30px - Odsazení obsahu rámečku vpravo i s případným posuvníkem. Pozor!, přičítá se k šířce obsahu.
30px - Odsazení obsahu rámečku dole i s případným posuvníkem.
40px - Odsazení obsahu rámečku vlevo i s případným posuvníkem. Pozor!, přičítá se k šířce obsahu.
barva - Barva pozadí pod obsahem rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí pod obsahem rámečku. Doporučuji šířku obrázku, jako je šířka rámečku. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
250px - Šířka rámečku
auto - Toto dává rámečku posuvník, pokud je obsah příliš široký. Pokud obsah nechcete rolovat, ale oříznout, tak vložte místo toho hidden.
Úprava třetího řádku tabulky
6. Upravte třetí řádek, který je ve třetím bodu označen zeleně.
|
<tr> |
15 - Výška dolního okraje rámečku.
barva - Barva pozadí dolního okraje rámečku. Místo toho vložte HTML kód barvy. Pokud chcete mít průhledné pozadí, vložte místo toho transparent.
urlobrazku - URL obrázku na pozadí dolního okraje rámečku. Doporučuji výšku obrázku, jako je výška okraje a šířku, jako je šířka rámečku. Pokud chcete mít na pozadí pouze barvu, tak smažte url(urlobrazku).
Vložení nadpisu a obsahu rámečku
7. Přepněte si zpět na WYSIWYG pomocí tlačítka "WYSIWYG / HTML" nad editorem.
8. Nahoře vložte místo nadpis nadpis a ve prostřední buňce tabulky, která tvoří rámeček, vložte místo obsah obsah vašeho rámečku.
9. Uložte a jděte se podívat, jak váš rámeček vypadá v prohlížeči.


